Boas tabelas de UI Design garantem uma boa visualização de dados em dispositivos móveis e na web, permitindo que os usuários consigam escanear, comparar, filtrar, classificar e analisar as informações de uma forma limpa e organizada, antes de decidir que ação tomar.
Neste artigo, escolhemos 30 dos melhores exemplos de UI design de tabelas, templates e práticas recomendadas para ajudá-lo a criar tabelas de ótima aparência e eficazes para seu próximo projeto.
O que é um design de interface de usuário de tabela?
No mundo do design UI/UX, os designs de interface de usuário de tabela são elementos de formulário que usam colunas e linhas para exibir diferentes informações de interface ou dados em uma grade.
Um bom design de interface de usuário para tabela – aquele que usa hiperlinks, botões CTA e rolagem vertical ou horizontal – não apenas exibe todos os dados da interface com clareza, mas também permite que os usuários interajam com as informações da tabela para acelerar seus processos de criação de design.
Portanto, ao procurar apresentar informações muito complicadas ou dados pesados da página de painel, página de preços, página de compras ou página de entrega de uma forma mais intuitiva e simples, os designers de sites ou aplicativos móveis geralmente escolhem designs de interface de usuário para tabelas, a fim de conseguir isso.
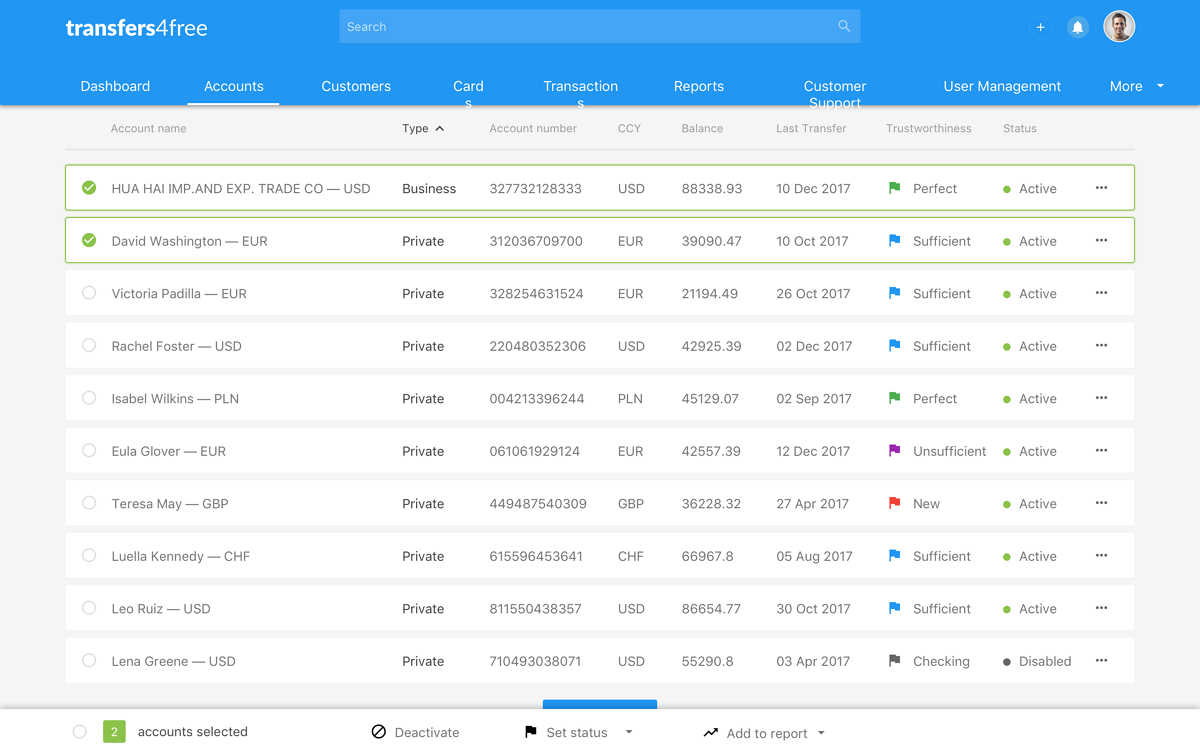
Vejamos primeiro um exemplo de UI design de tabela:

Quando e por que usar um design de interface de usuário de tabela?
Um design de interface de usuário de tabela é uma ótima solução quando você precisa exibir uma grande quantidade de dados numéricos ou listas de objetos, pessoas ou outros itens do mesmo tipo. Designers e equipes de produto apreciam os benefícios desta abordagem:
- Excelente uso do espaço da interface do aplicativo móvel ou da web
- Layout e aparência limpos e arrumados
- A capacidade dos usuários de obter todos os dados desejados aumenta
- Simplificação do processo de design para usuários
- Facilidade no processo de modificação e manutenção
- Aumento da velocidade de carregamento da interface
Portanto, se você e sua equipe estão procurando ideias para visualizar melhor os dados do usuário ou do produto, um design de tabela pode ser exatamente o que você está procurando.
Como criar um design de interface de usuário de tabela?
Colocar dados juntos não é uma tarefa fácil. Coletamos 10 das melhores práticas que você pode seguir para criar um design de interface de usuário de tabela para seu site ou projeto de aplicativo móvel:
1. Escolha o estilo de linha que melhor se adapta à sua interface
O estilo de uma linha pode ser um grande fator na facilidade de os usuários digitalizarem ou lerem ao procurar dados rapidamente. Portanto, ao projetar um elemento de tabela, você também deve tentar escolher o estilo de linha que melhor se adapta ao estilo geral do seu site ou aplicativo móvel.
Existem quatro estilos de linha principais a serem considerados:
- Tabelas com grades: esse tipo de tabela se parece com uma planilha do Excel e usa grades com linhas verticais e horizontais para separar os dados. No entanto, muitas grades podem distrair o usuário e causar uma experiência negativa. Portanto, este tipo de tabela só é recomendado para apresentar dados muito densos ou pesados.
- Tabelas com linhas horizontais: sem as linhas verticais, este estilo de tabela ajuda a reduzir o ruído visual de uma grade completa. Portanto, esse estilo de tabela funciona bem para quase todos os dados de interface.
- Tabelas com listras de zebra: este tipo de tabela alterna fundos de cores diferentes para cada linha, o que torna mais fácil focar em uma única linha. Portanto, esse tipo de tabela também pode funcionar bem na apresentação de dados pesados.
- Formas livres: sem divisórias verticais ou horizontais, este tipo de tabela é eficaz na redução do ruído visual e também pode produzir uma aparência bastante minimalista. Se você estiver projetando um site minimalista ou aplicativo móvel, esse tipo de tabela pode ser apropriado.
2. Corrija os cabeçalhos da tabela
Um cabeçalho de linha fornece informações importantes sobre a coluna que um usuário está lendo. Acertar os títulos pode ajudar o usuário a escanear, ler e analisar melhor os dados. Não há necessidade de rolar para cima e para baixo para verificar várias vezes o título da coluna quando a tabela for projetada com muitas linhas.

3. Preste atenção aos dados e ao alinhamento do texto
Quando estiver trabalhando em um design de interface de usuário de tabela complexo, você também deve pensar cuidadosamente sobre o alinhamento dos números, texto e dados na tabela. Você precisa garantir que seja facilmente escaneável e legível.
Existe uma regra importante que você deve seguir:
- Alinhe os números à direita
- Alinhe os textos à esquerda
Em geral, a maioria dos dados da coluna, incluindo o texto, deve ser alinhada à esquerda para que os usuários possam digitalizar e comparar os dados naturalmente. Porém, quando se trata de dados numéricos, especialmente os dados relacionados ao tamanho, é geralmente aceito que funcionam melhor quando alinhados à direita.
4. Permita que os usuários rolem horizontal ou verticalmente
Quando você está trabalhando em um design de interface de usuário para tabela com um grande conjunto de informações, permitir que os usuários rolem horizontal ou verticalmente melhora a experiência do usuário. Ao tentar adicionar uma rolagem horizontal ou vertical, você também deve se lembrar de bloquear a primeira coluna para que os usuários possam comparar e analisar facilmente os dados.
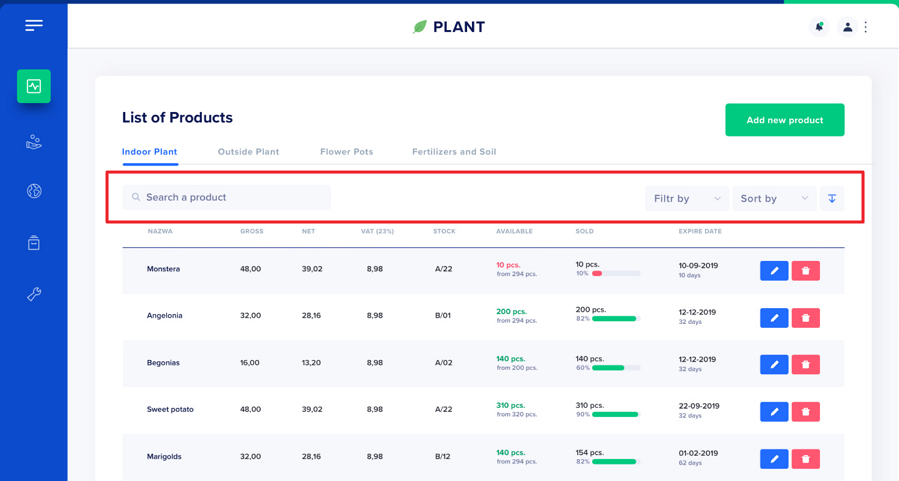
5. Permitir que os usuários pesquisem e filtrem dados
Quando seu site ou aplicativo móvel precisa de uma tabela longa para apresentar uma grande quantidade de dados ou informações, o uso de uma caixa de pesquisa ajuda os usuários a encontrar o que procuram rapidamente. Os filtros adequados também permitem que eles pesquisem um valor específico em cada coluna com mais rapidez.

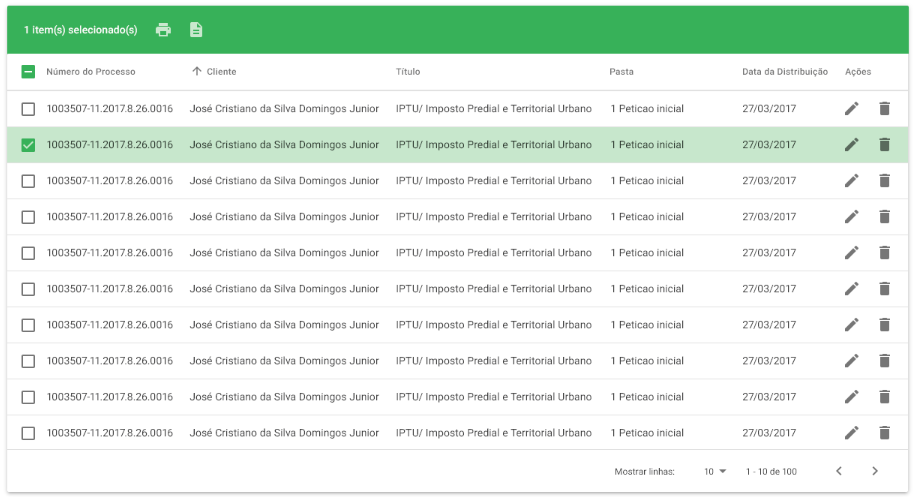
6. Permitir que os usuários selecionem uma linha
Inserir uma palavra-chave ou escolher um filtro ao pesquisar dados em uma tabela produz um conjunto de resultados. Uma caixa de seleção deve ser adicionada para acompanhar cada linha, para que os usuários possam filtrar ou selecionar as linhas que desejam, tornando a busca mais fácil e rápida. Permitir várias seleções também facilita a vida dos usuários.

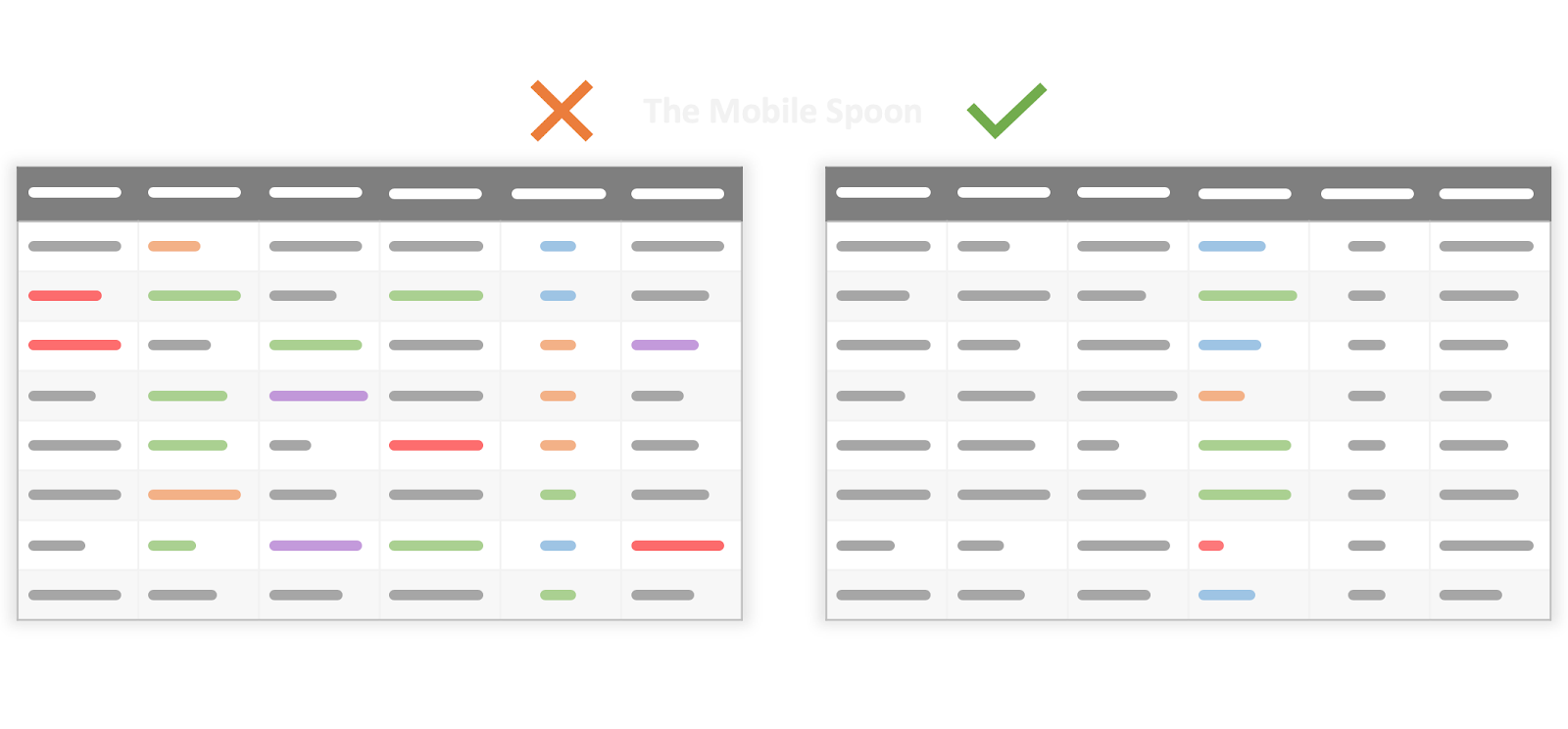
7. Evite usar muitas fontes, cores ou estilos
Cores, fontes e outros estilos visuais atraem a atenção do usuário, ajudando-o a se concentrar em um valor ou informação específica. Mas tenha cuidado: muitas cores ou fontes criam ruído visual e tornam difícil para o usuário focalizar, ler e digitalizar dados. Muitas cores distraem os usuários e tornam difícil para eles encontrarem e se concentrarem em um valor específico.

8. Adicionar efeitos de foco ou seleção
Um foco inteligente ou efeito de seleção é uma boa maneira de ajudar os usuários a se concentrarem em uma linha ou em dados e informações específicas. Isso ajuda a evitar sobrecarga de informações ou dados. No entanto, às vezes, muitos efeitos de focalização ou seleção podem retardar o carregamento da página e deixar uma má impressão aos usuários.
9. Combine gráficos diferentes
Para permitir que os dados da tabela sejam visualizados intuitivamente, pode ser útil ter gráficos vinculados aos dados. Podem ser gráficos de pizza, barras ou linhas que aparecem quando os usuários passam o mouse sobre uma linha, coluna ou tabela, apresentando os dados de uma forma mais eficaz.
10. Permitir que os usuários expandam a tabela
Quando você precisa mostrar uma grande quantidade de informações, vale a pena tentar priorizar a exibição das principais informações que os usuários realmente precisam, juntamente com a capacidade de expandir a tabela para visualizar dados menos importantes se o usuário desejar.
Por exemplo, ao projetar uma página de preços, os designers geralmente adicionam uma seção onde os usuários podem comparar os recursos de diferentes planos de pagamento para ajudá-los a tomar a decisão certa.
No entanto, esta seção também ocupa um espaço de interface muito grande e força os usuários a manter a rolagem para baixo. Desnecessário dizer que nem todos os usuários vão querer ou precisar de uma comparação de recursos. Portanto, um design de UI de tabela expansível é uma boa maneira de resolver esse problema.
Os usuários podem clicar facilmente em “Mais recursos” para ver as diferenças de recursos entre os diferentes planos de pagamento. Se eles não precisarem da comparação de recursos, podem simplesmente ignorar isso e verificar as informações da interface.
Os 20 melhores exemplos e templates de UI design para tabelas
Também escolhemos 20 dos melhores exemplos de design de interface de usuário e templates que você deve verificar para se inspirar e criar tabelas atraentes:
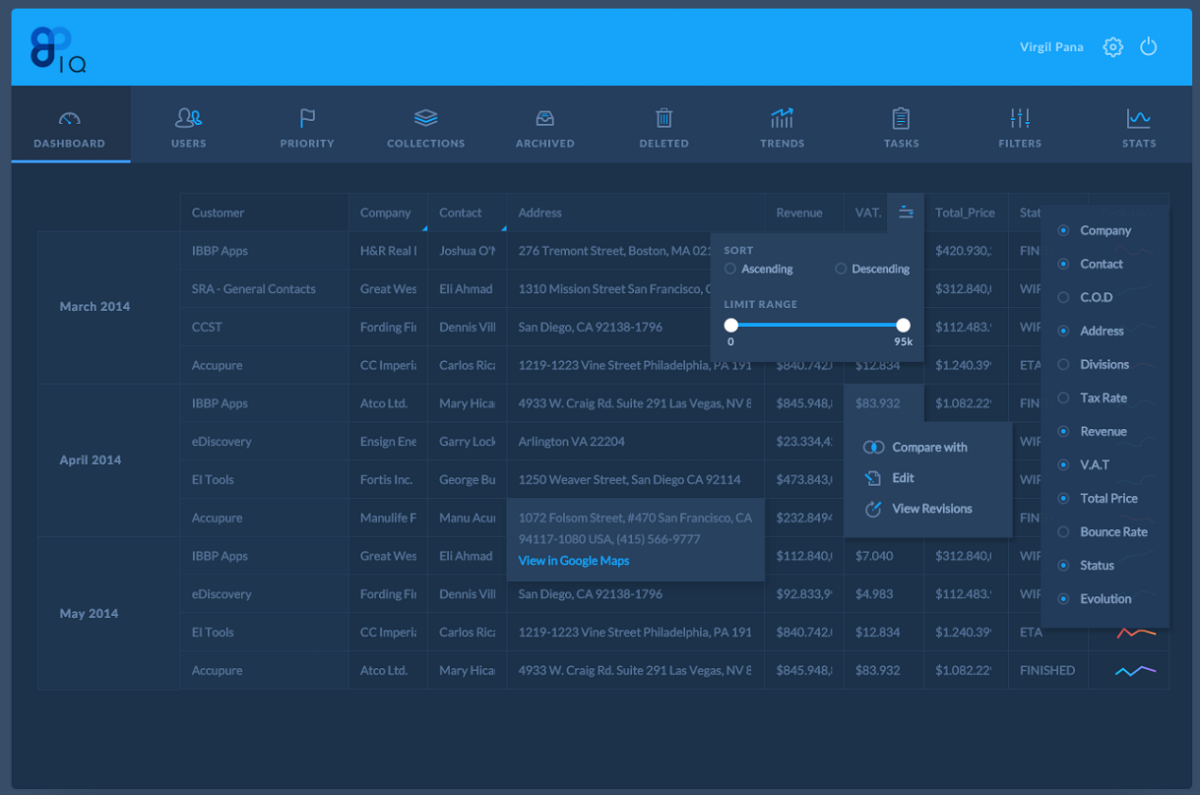
1. Exemplo de grade de dados do painel

O exemplo de grade de dados do painel é compartilhado pelo Data Grid no Dribbble e mostra como os designers exibem os dados de back-end do usuário e do site na página do painel. Uma imagem Gif clara também é fornecida para mostrar como criar uma visualização rápida para uma tabela longa.
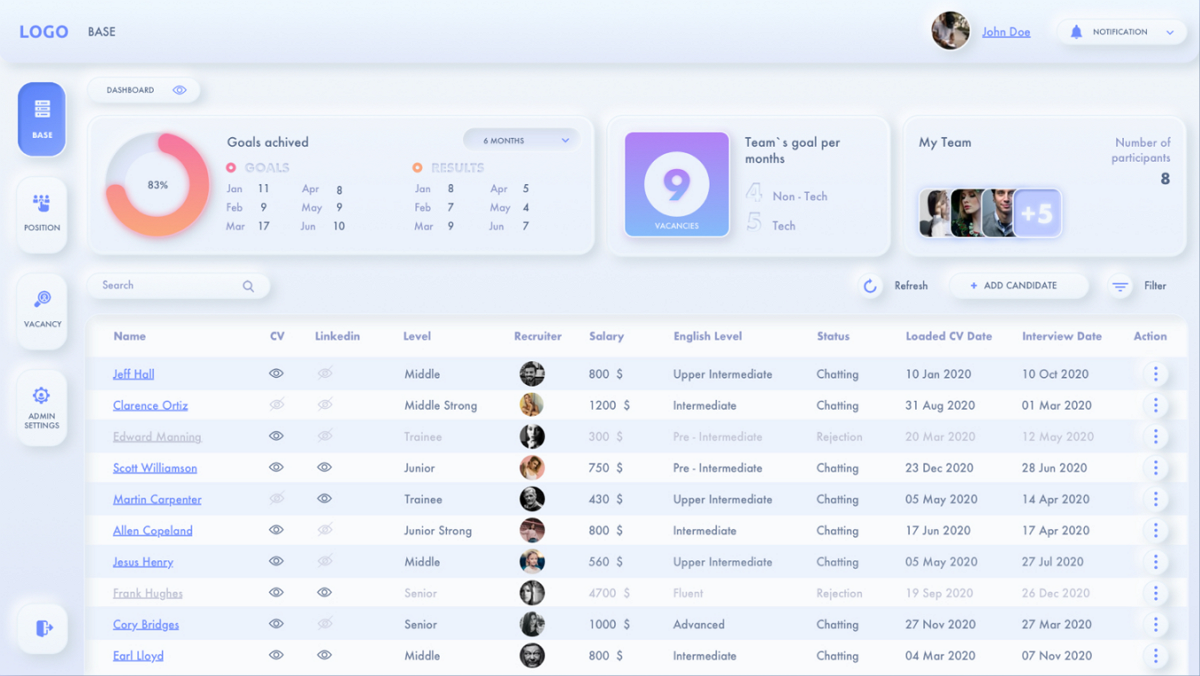
2. CRM para Exemplo de Recrutamento

O site ou aplicativo de CRM está na moda atualmente. O maior problema para os designers ao criar um bom site ou aplicativo de CRM é como apresentar os dados complicados e pesados de usuários, empresas, negócios e outros. Este exemplo de CRM para recrutamento foi feito especialmente para um projeto de CRM e mostra como apresentar as informações de recrutamento de uma maneira adequada.
Se você também estiver trabalhando em um projeto de CRM, este template de aplicativo CRM Desktop pode ajudá-lo a economizar muito tempo.
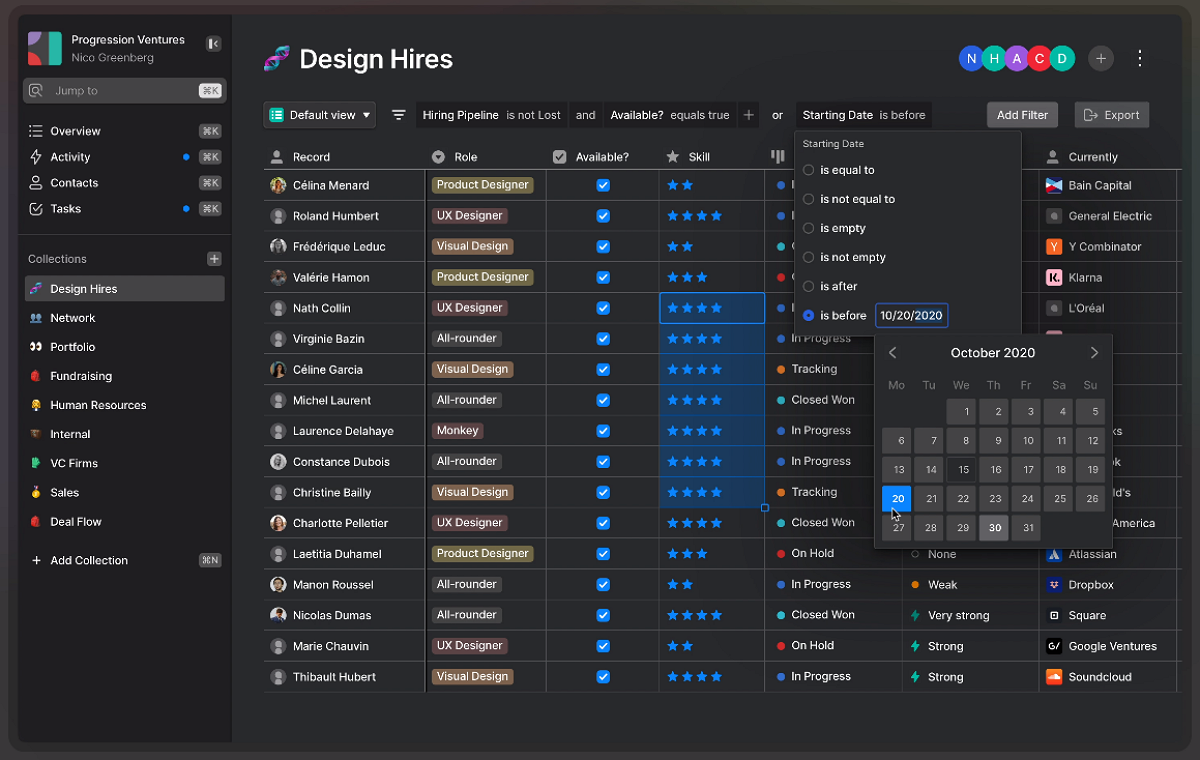
3. Tabela de modo escuro

Os designs de modo escuro são projetados para serem mais agradáveis à vista; eles criam contrastes visuais impressionantes e permitem que dados importantes sejam destacados. Se você está tentando criar um modo escuro para seu projeto, este exemplo de prática recomendada de Modo Escuro mostra uma maneira excelente de usar uma tabela de modo escuro.
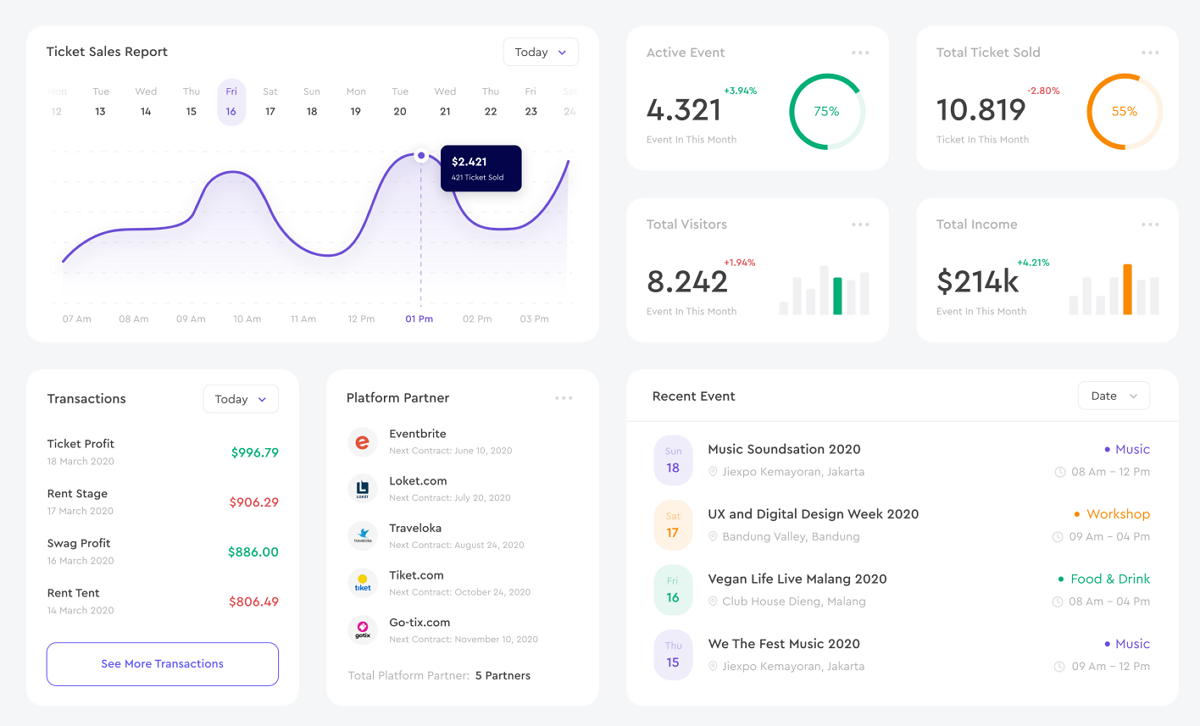
4. Redesenho da tabela do painel

Um painel em um site é uma forma eficaz de reunir as informações mais importantes em um só lugar, mas pode dificultar a visualização intuitiva de todas as informações pelos usuários. Se você estiver projetando um site com uma página de painel, o Dashboard Table Redesign é um ótimo exemplo de como apresentar dados diferentes com cores ricas, barras de progresso e barras circulares. Os designs de cartão usados para dividir linhas diferentes também tornam a tabela mais fácil para os usuários.
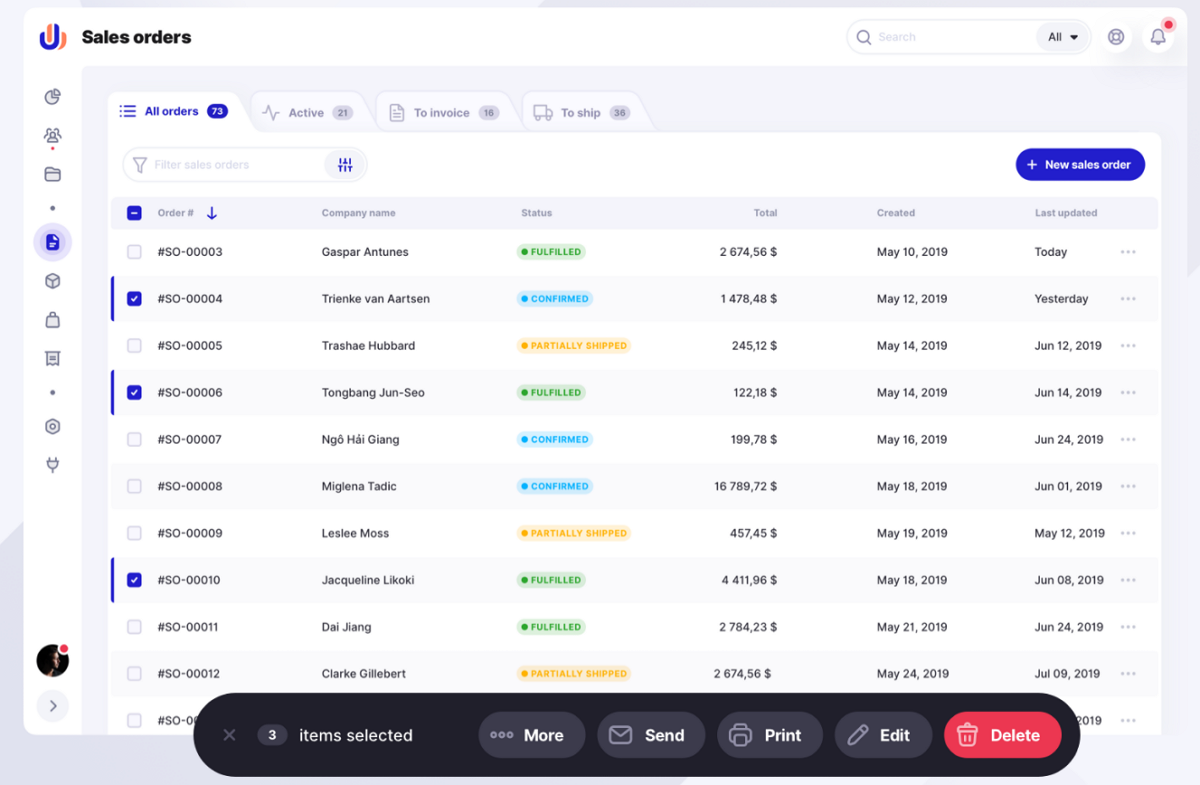
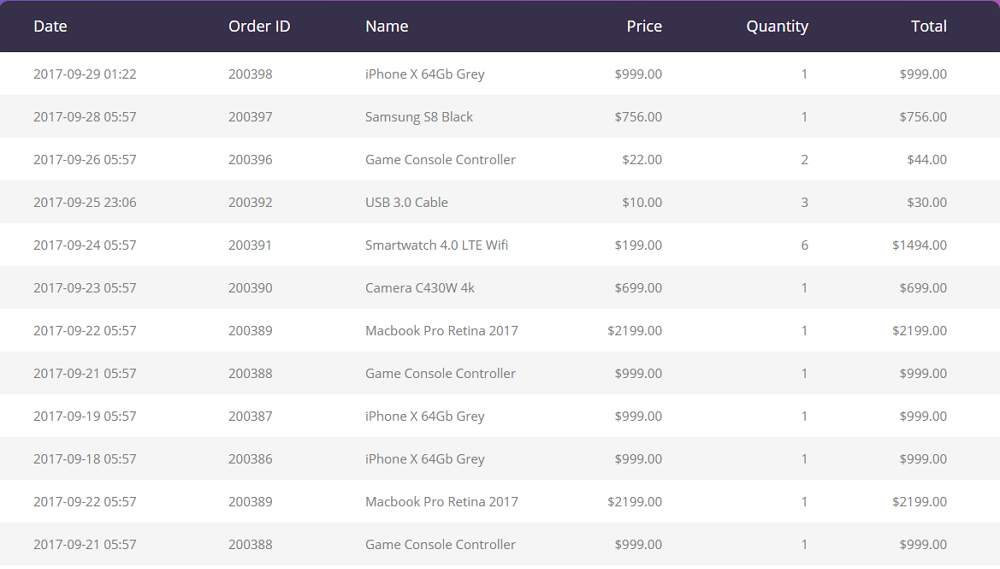
5. Tabela de Pedidos de Vendas

A Tabela de Pedidos de Vendas é um formato típico que não usa nenhuma linha horizontal ou vertical para separar os dados. No entanto, as linhas alternadas com cores diferentes facilitam a apresentação clara de cada linha de dados.
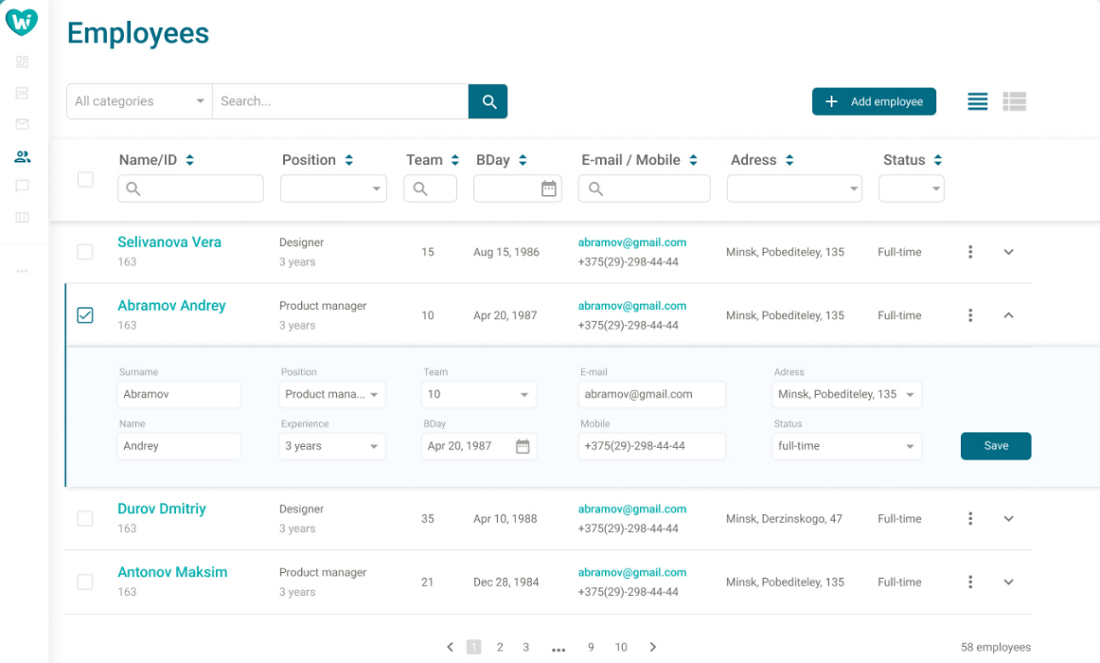
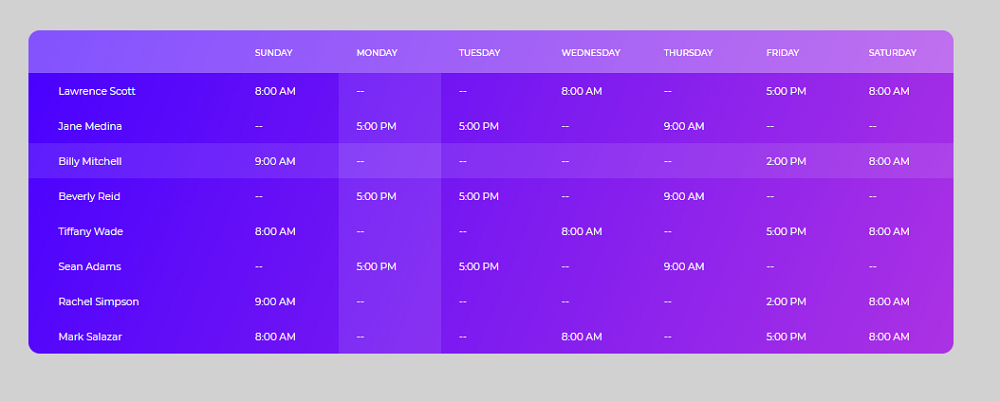
6. Tabela de amostra de UI design

A tabela de amostra de UI Design é um exemplo de design de interface do usuário para tabela longa que exibe informações do funcionário. Para ajudar os usuários a encontrarem as informações certas rapidamente, esse design de tabela oferece uma barra de pesquisa poderosa. A barra de filtro superior também é outro ponto divertido que você deve seguir.
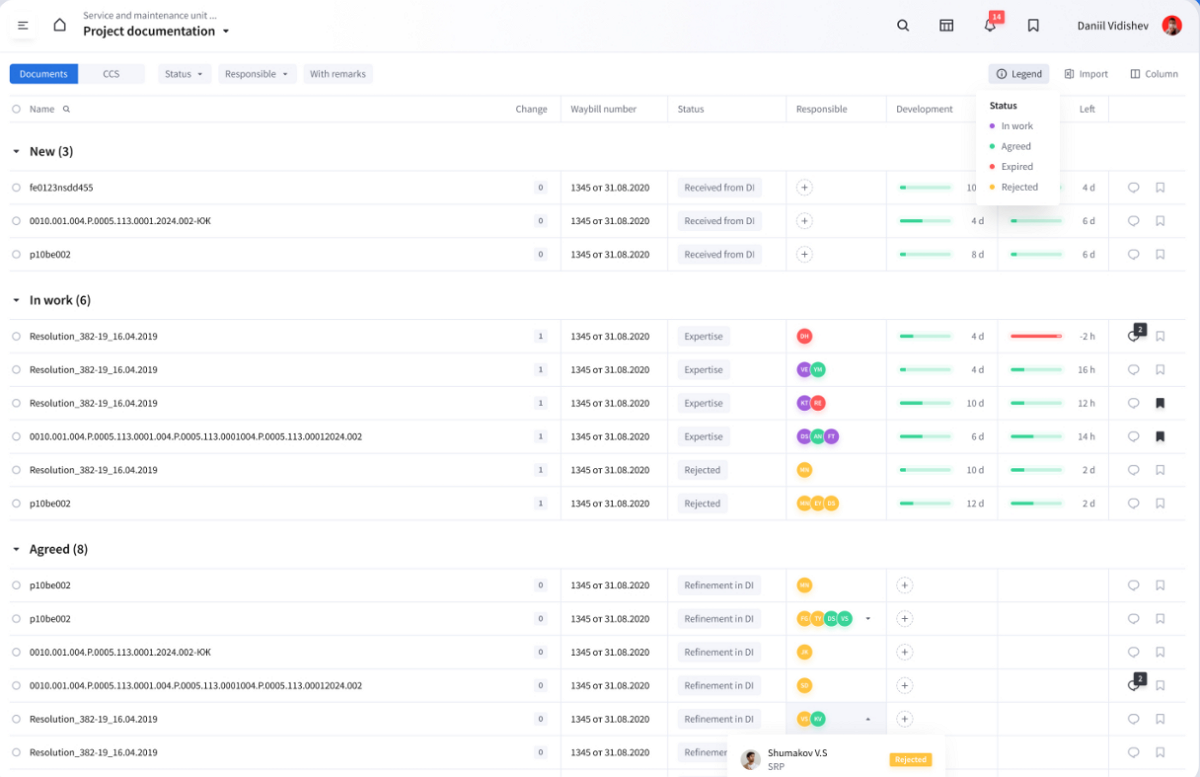
7. Tabela de documentos do projeto

A Tabela de Documentos do Projeto é uma tabela de grade feita para um sistema de gerenciamento de dados de engenharia. Diferente das tabelas tradicionais com grades simétricas para separar o espaço para cada valor, este design de tabela usa grades quebradas para colocar os valores e informações relacionados juntos, tornando melhor para os usuários digitalizarem e capturarem seus dados rapidamente.
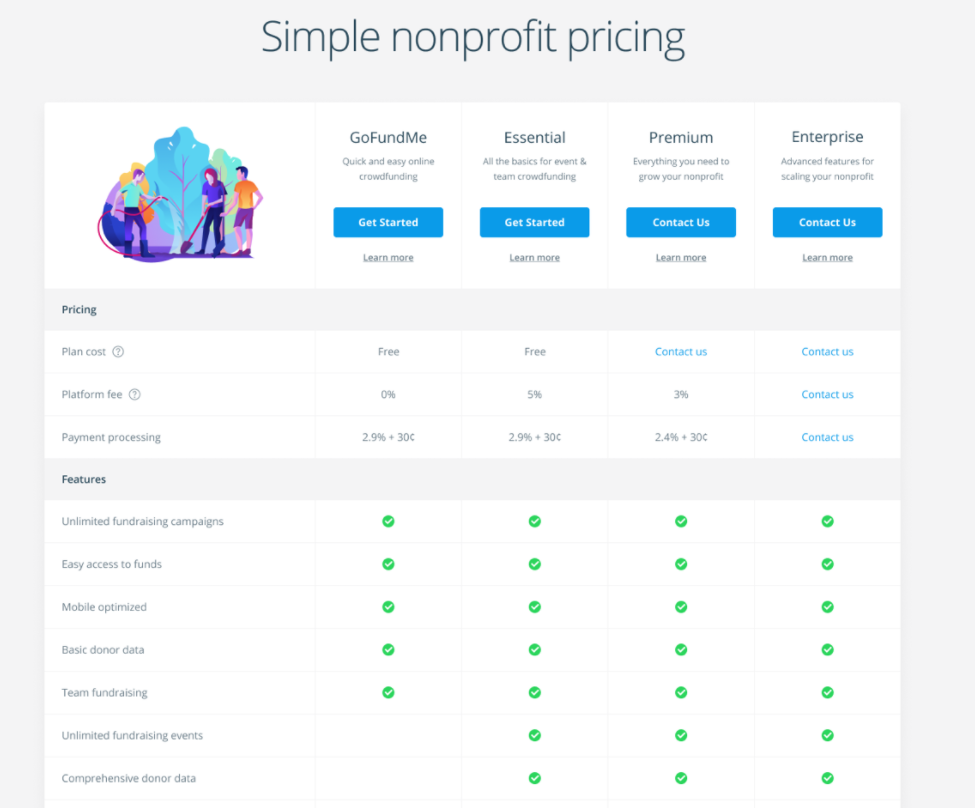
8. Tabela de comparação de preços WIP

O maior desafio para criar uma tabela de comparação de preços é como ilustrar as informações do plano de pagamento de forma clara e fornecer a diferença entre os diferentes planos. Esta tabela de comparação de preços WIP encontra uma solução perfeita para resolver esse desafio usando uma tabela de grade limpa, com aparência minimalista e listas de recursos claras.
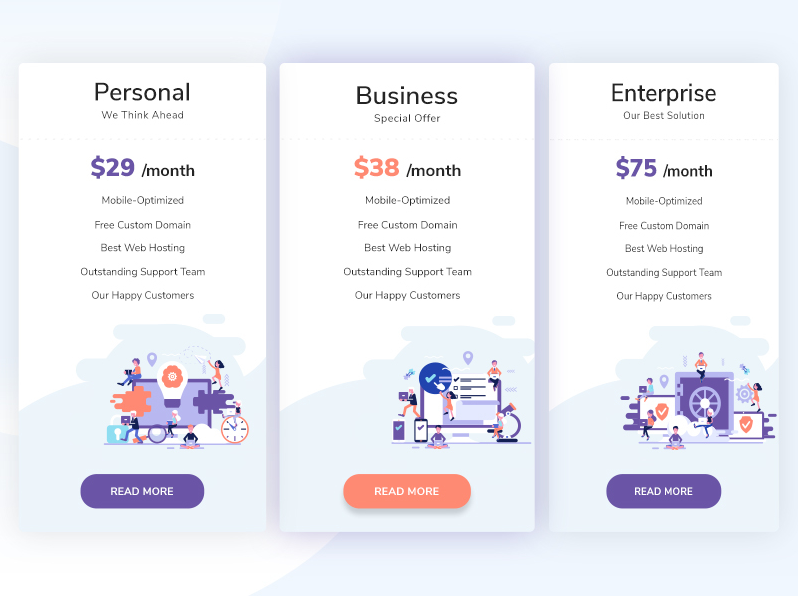
9. Tabela de plano de preços Saas

Se você está considerando um site ou aplicativo móvel com estilo de ilustração, esta Tabela de Preços Simples seria um bom exemplo para emular. Além das ilustrações coloridas, o design dessa tabela longa sem divisórias também permite que os designers adicionem muitas informações.
10. Tabela Kios Web App

A Tabela Kios Web App é um design de tabela de painel feito para uma plataforma de gerenciamento de eventos, a Kios Event. Além das formas livres comuns sem divisórias, este design de tabela também combina gráficos intuitivos de linha e pizza, como uma forma eficaz de apresentar dados.
11. Tabela CSS com Cabeçalho Fixo

Essa Tabela CSS com Cabeçalho Fixo é um modelo de tabela CSS gratuito com cinco variantes fixadas na parte superior. Ela apresenta um fundo gradiente e uma opção de rolagem vertical. Todas as suas colunas não têm bordas para que você possa obter bastante espaço para adicionar dados ou informações extensas.
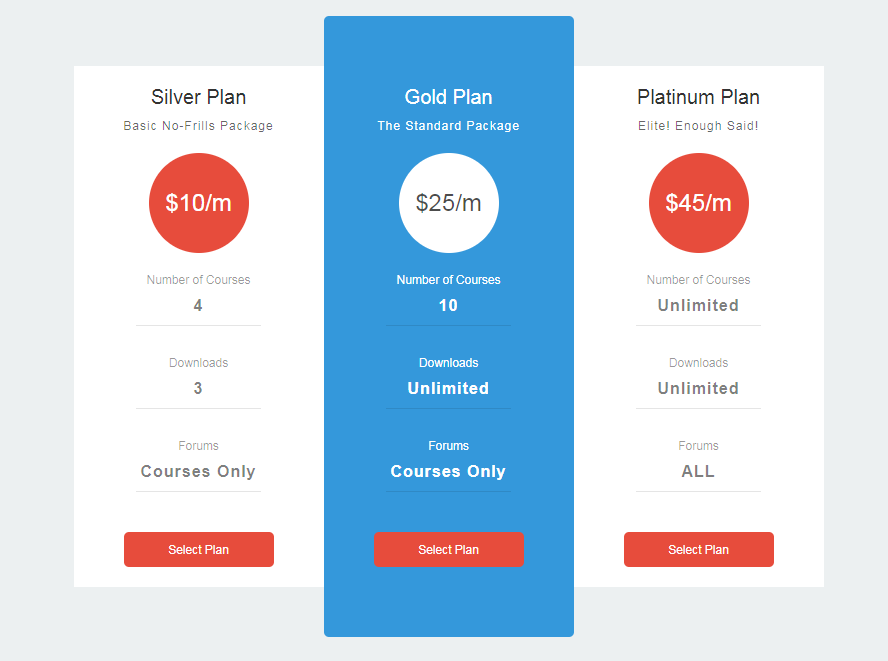
12. Tabela gratuita de preço HTML

Esse template de tabela de preço HTML é um design de tabela minimalista. O contraste entre o branco e o vermelho destaca os preços e incentiva os usuários a escolherem um plano rapidamente. A cor de fundo azul brilhante destaca o melhor plano e o torna muito mais atraente aos olhos dos usuários.
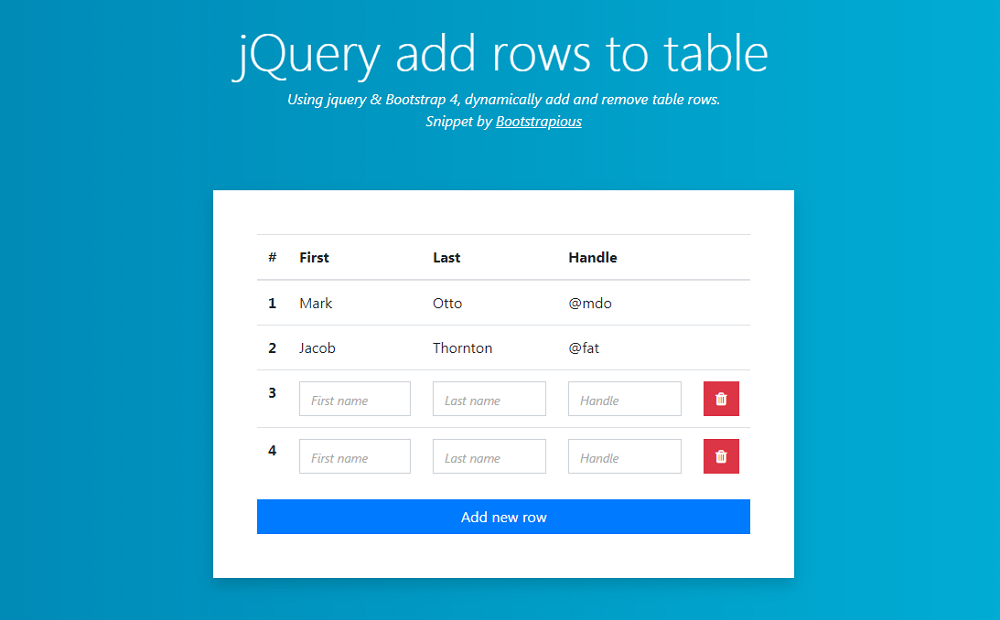
13. Bootstrap Grátis Adicionar linha à tabela

Se você estiver procurando por um design de tabela que os usuários possam interagir e adicionar ou remover uma linha, este modelo de tabela Bootstrap é uma boa opção. Com este template, os usuários podem facilmente adicionar ou excluir uma linha com cliques simples. Para manter a tabela válida o tempo todo, duas linhas-padrão não podem ser excluídas.
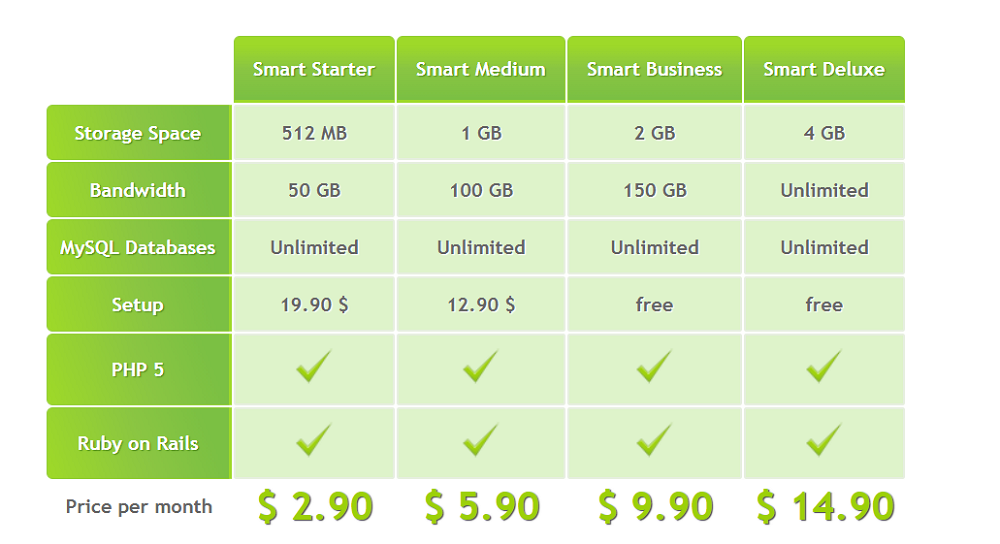
14. Template de tabela CSS3 grátis

Esse template de tabela CSS3 é um belo design de tabela de grade que pode ser usado para comparar diferentes planos de pagamento ou serviços. O esquema de cores verdes é bom para os olhos dos usuários. Os matizes de cor escura e clara ajudam a destacar dados importantes facilmente.
15. Tabela com efeitos de flutuação

Este modelo de tabela é um pacote HTML3 e CSS3 simples com 6 opções de cores. Sem divisores, este template destaca a coluna e a linha que os usuários estão passando. Assim, eles podem verificar facilmente o valor de que precisam.
16. Template de tabela responsiva

Sites responsivos são muito comuns hoje em dia. Para ajudá-lo a criar seu próprio site responsivo rapidamente, escolhemos este template de tabela responsivo que se ajusta automaticamente a diferentes telas e dispositivos.
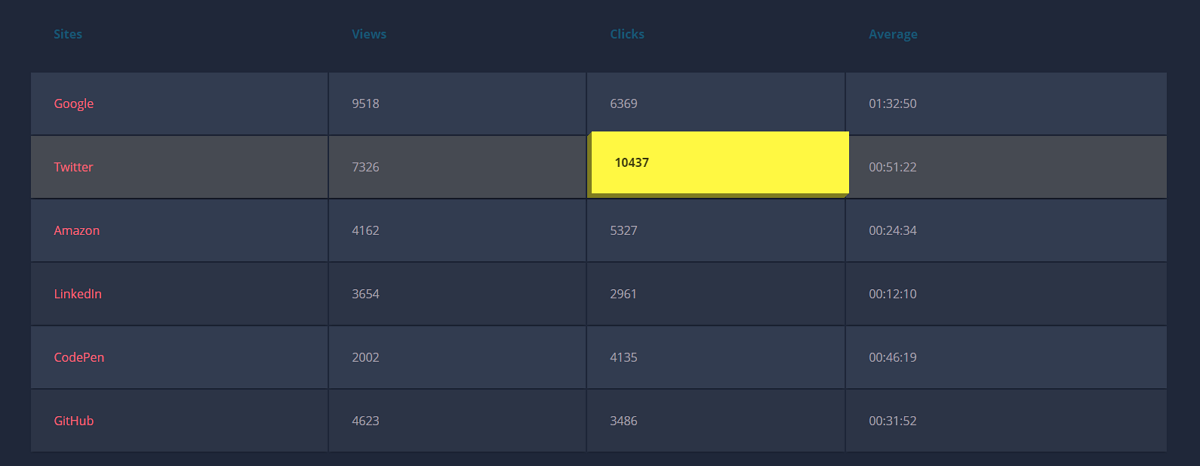
17. Tabela responsiva CSS3 gratuita

Esse template de tabela CSS3 responsiva é um modelo gratuito, lindo e que usa tecnologias 3D. Quando os usuários passam o mouse sobre qualquer valor, um efeito de foco 3D é exibido para destacar o dado. Uma cor amarela brilhante também chama a atenção dos usuários rapidamente.
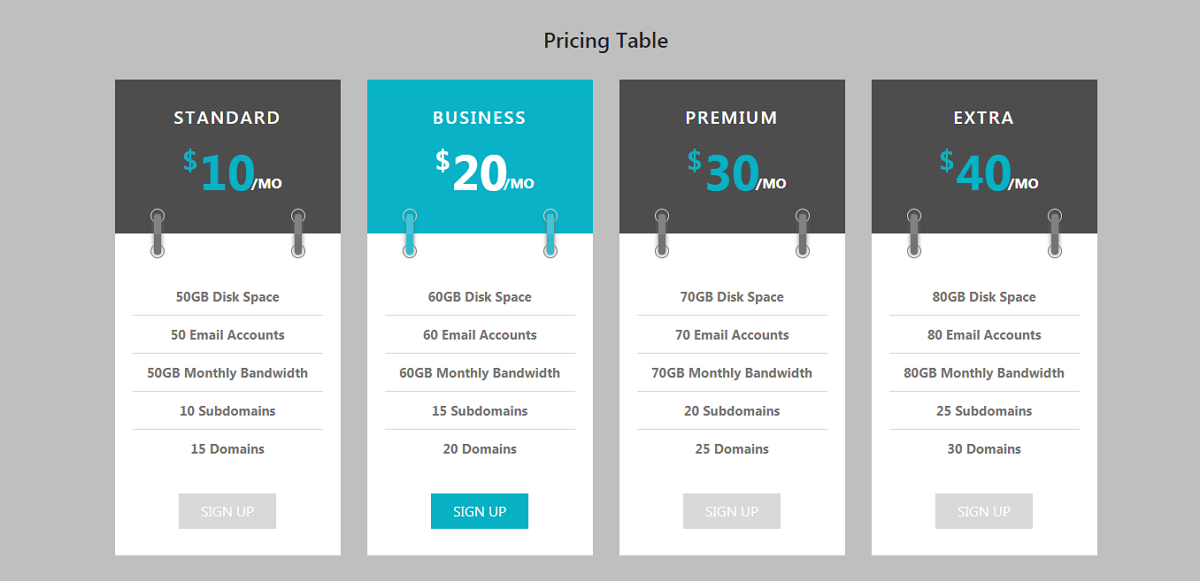
18. Tabela de preços Bootstrap gráfico gratuita

A Tabela de preços Free Graphic Bootstrap é uma tabela informativa com quatro ofertas. O design é limpo e organizado e pode ajudá-lo a apresentar todos os detalhes possíveis da oferta. Ao passar o mouse sobre qualquer coluna, a cor também muda, tornando mais fácil destacar as informações.
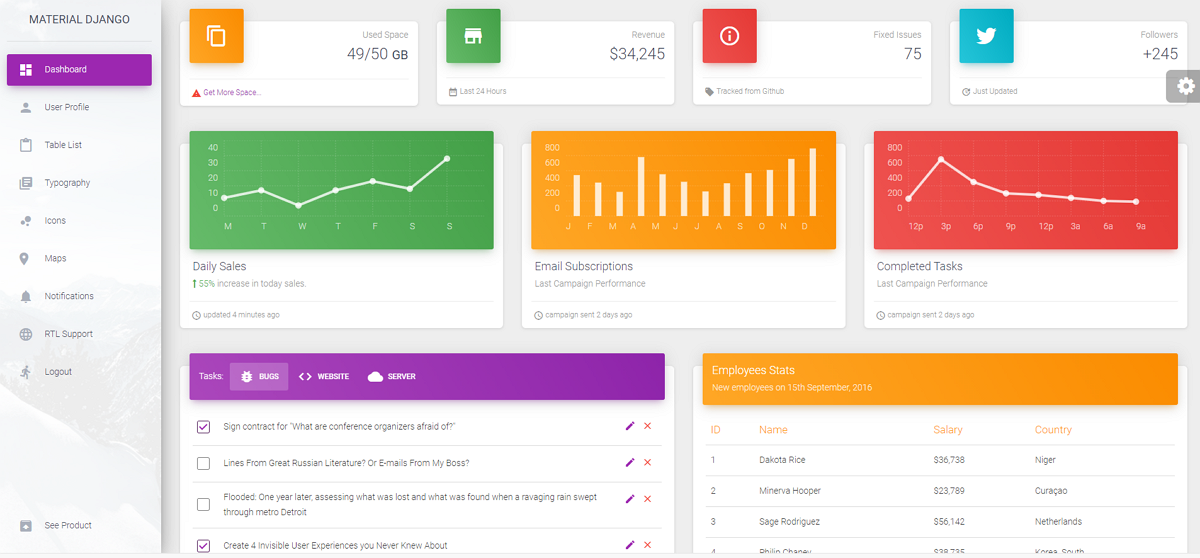
19. Template de painel de material

O Template Material Dashboard é um moderno e gratuito Bootstrap Admin para Django. Ele também fornece designs de tabelas e gráficos ricos para melhorar a página do painel de seu projeto de website.
20. Tabela de tempo de corrida

A Tabela Race Time é um template de tabela HTML/CSS com um efeito legal de foco. O esquema de cores também é ótimo para mostrar seus dados de uma forma envolvente.
Conclusão
As tabelas podem exibir dados e informações da interface de maneiras criativas, tornando as páginas web ou aplicativos móveis mais fáceis de usar.
Esperamos que esses exemplos de design, templates e práticas recomendadas possam lhe dar boas ideias para criar uma tabela de dados impressionante para o seu próximo projeto.
Este é um artigo traduzido, você pode acessar a versão original em inglês aqui. Todos os créditos para a autora: Snow Hu
Last modified: 24/02/2021